【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
從頁面a.html到頁面b.html a.html 復制代碼 代碼如下:<html> <head> <title>a</title> <script language = "javascript"> function callBack(){ alert("Come back !"); } </script> </head> <body> <a href="...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
代碼如下: 復制代碼 代碼如下:<table width="100%" height="60" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="60" valign="top"> <!-- 此處顯示攝像頭所屬于宿舍或者(大門/圍墻)的概況...
Javascript Debug Toolkit 是一個開源免費的eclipse插件,官方主頁:http://code.google.com/p/jsdt下圖給出一個調試工具支持的瀏覽器對照表工具/瀏覽器IeFirefoxSafariChromeOpera其他VS.net支持 Microsoft Script D...

效果圖: css和javascript創建頁面右鍵菜單 body { font-family: "宋體"; font-size: 12px; } .skin0 { padding-top: 4px; text-align: left; width: 100px; border: 2px solid black; background-color: menu; fo...
有如下實現方法: 在Firefox, Google Chrome, Safari, Opera中:可以用 window.getSelection() (參考MDC) 在IE下,可以用 document.selection.createRange().text (參考MSDN)
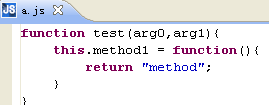
注:將兩者放在一起的代碼: 復制代碼 代碼如下:func...

1. Javascript 語法著色
2. 在eclipse中調試javascript
3. 查看javascript表達式
4. 語法錯誤定位
5. 解決通過超鏈接等方式打開的html頁面不能使用的問題
6. 解決上個版本中的bug...

今天在網上看到了一份很不錯的JavaScript FAQ,由于擔心自己并不能一直把它讀完,所以就嘗試翻譯一些內容,和朋友們一起分享。 FAQ原地址:http://www.javascripter.net/faq/index.htm
一、常見問題...
<% For each obj in Request.Form response.write "<font color=red>"&obj&"</font><br>" obj=Request.Form(obj) response.write obj&"<br>" Next %> <form name=form action="1.asp"...
9. JavaScript的注釋(Comments in JavaScript) Q:我如何在JavaScript代碼中插入注釋? A:JavaScript支持三種不同類型的注釋: 多行C樣式的注釋。 包括在/* 和 */ 內的內容都是注釋,例如: /* This is a comment */ /* C-style c...
4. JavaScript的局限性(JavaScript Lminitations)Q:JavaScript程序不能做什么?A:JavaScript代碼不能做下列事情:不能使用用戶系統上或者客戶端局域網中的打印機或者其他設備。 (解決方法,見打印JavaScript輸出。)不能直接訪問...
前臺 復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <ti...
前臺 復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <ti...
R #board tr td{ width: 20px; height: 20px; } Score: 0...
前臺 復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <ti...
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content...
同樣一段代碼,兩次調用,一次通過,一次異常: function clearSelect(obj){ if(obj && obj.options) obj.options.length=0; } 以下是前人的一些經驗: 這是兩個經典異常,不知道原理的話很難定位。從下面的代碼中可用看到發生的...
面以三個頁面分別命名為framedemo.html,top.html,button.html為例來具體說明如何做。 其中framedemo.html由上下兩個頁面組成,代碼如下: 復制代碼 代碼如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional/...
JS: 復制代碼 代碼如下:/* @parem object the tbody's object @parem object tr's object (must be null) @parem string the className of onmousedown @parem string the className of onmouseout */ function order...
(一).確認刪除用法: 1. BtnDel.Attributes.Add("onclick","return confirm('"+"確認刪除?"+"')"); 2. linktempDelete.Attributes["onclick"]="javascript:return confirm('"+"確認刪除?"+"'...
<a href="#" id="a3" onclick="test()" style="display:none"></a> <input type="button" value="clck" onclick="test2('a3');"/> <script language="javascrip...
在習作的過程中嘗試著貪吃蛇游戲用JS實現了。竟然成功了。 思路:使用10px*10px的div層擔當“像素”,然后使用40*40矩陣160個“像素”構成了游戲的界面。 下面是代碼: 復制代碼 代碼如下:// JavaScript Document alert("...
后來發現,如果div樣式,如果設置了具體的高度,無論ie還ff,都能正常的表現。
但這個高度并不是固定的,而是會隨著旁邊div內容的多少而變化。最后,只好借助javascript,加載時捕獲有關的div的高度,將其賦值給指定的div樣式,終于...

[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
在IE7/ Firefox 3.0/ Google Chrome通過測試 CloseDemo.htm 復制代碼 代碼如下:<script> var browserName=navigator.appName; if (browserName=="Netscape") { function closeme() { window.open('','_parent','');...