【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
復制代碼 代碼如下:<UL id=tabMainNav> <LI class=selected id=tab_GameinfoNav onmousemove="show_tab(0)"><SPAN><A id=tab_1 href="#">{$PHPCMS[sitename]}</A></SPAN></LI> <LI id=tab_ShareEmailNav onmousemo...

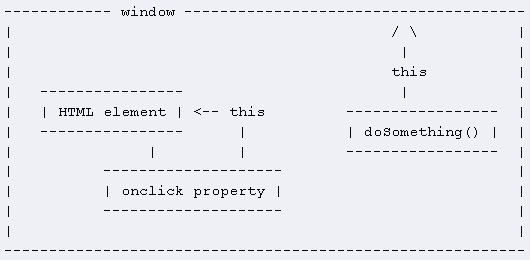
this是面向對象語言中的一個重要概念,在JAVA,C#等大型語言中,this固定指向運行時的當前對象。但是在javascript中,由于 javascript的動態性(解釋執行,當然也有簡單的預編譯過程),this的指向在運行時才確定。這個特性在給我們...
<input type="button" id="btnUdf7" name="btnUdf7" style="<%=showUdf7Flag&&showUdfBtn7Flag? "":"display:none;"%>" value=". . ." class="btnLook" style="&quo...
復制代碼 代碼如下://字符處理; //去左右空格; function trim(s){ return rtrim(ltrim(s)); } //去左空格; function ltrim(s){ return s.replace( /^/s*/, ""); } //去右空格; function rtrim(s){ return s.replace(...
不用getURL和fsCommand方法 flash使用的actionscript跟javascript是非常相通的,下面描述如何互相調用函數: 1:javascript調用flash中的函數 在flash的腳本中增加 import flash.external.ExternalInterface; 假定要調用...
復制代碼 代碼如下:var str = "hello"; str += " world"; 后臺所做工作: 1)創建存儲 "hello" 的字符串,且使 str 指向它。 2)創建存儲 "world" 的字符串。 3)創建存儲結果的字符串。 4)將 str 中的當前內容復制到結果字符串...
JavaScript繪圖 JavaScript繪圖 如果需要在網頁上提供圖形化的資料,通常是將其制作成圖片,但這樣一來網絡上的開銷就太大了。有什么辦法呢?這里向你提供一組JavaScript函數,來解決這一問題。雖然簡單了點,但是對...
改進版本優化了這個問題,通過簡單的Javascript代碼就可以增加菜單。同時使得HTML頁面非常簡潔,只需要寫2行代碼即可!O(∩_∩)O 1.使用前提,在HTML頁面中引入一個CSS文件,和一個JavaScript文件。如下: 復制代碼 代碼如下:<!D...
Menu #menubar { font-family:verdana; font-size:12px; margin:1px; } #menubar li { float:left; position:relative; text-align:left; } /* each menu item style */ #menubar li a { border-style:none; c...
復制代碼 代碼如下:1. <script type="text/javascript"> 2. function doInput() 3. { 4. var win = window.showModalDialog("http://www.baidu.com?source="+Math.random(),window,"dialogWidth=350px;dialogHeight=...
如果在IE下執行: 復制代碼 代碼如下:var currentDate = new Date(); alert(currentDate.getYear()); 會彈出2008,但是在FF下就是108,這是為什么呢? 首先了解一下“格林威治標準時 (GMT)”時間,它是從1900年開始,我們來看一...
需要注意的是,firefox下必須要設置下 signed.applets.codebase_principal_support 在 firefox瀏覽器地址欄輸入about:config 過濾器中輸入signed.applets.codebase_principal_support雙擊設置為true即可支持。因為fire...
二、導航功能增強 1. 下拉菜單中的鏈接(Links in Select Menu)Q:我如何實現在下拉菜單中鏈接到不同的頁面?A:要創建一個所示的下拉菜單: 選擇一個頁面JavaScript FAQNumbersStringsNavigationColorsJavaScripter.net你可以...
什么是"clone"? 在實際編程過程中,我們常常要遇到這種情況:有一個對象A,在某一時刻A中已經包含了一些有效值,此時可能會需要一個和A完全相同新對象B,并且此后對B任何改動都不會影響到A中的值,也就是說,A與B是兩個獨立的對象,但...
function objectClone(obj,preventName){ if((typeof obj)=='object'){ var res=(!obj.sort)?{}:[]; for(var i in obj){ if(i!=preventName) res[i]=objectClone(obj[i],preventName); } return res; }else if((type...
一,最簡單的就是同一個網頁里的表單的數據傳遞。 舉個實例,一個網頁上有兩個表單,每個表單里一個文本框,一個按鈕。點按鈕互相對操作對方的文本框的值。我們舉的例子是把一個文本框付給另一個文本框。具體的HTML代碼如下:...
var wintype = !!os[1];
取變量的Boolean值, 應該相當于 var wintype = os[1]?true:false, 但顯然簡潔很多。...
右下角彈出框 #rbbox{position:absolute;right:0;bottom:0;width:300px;height:0px;overflow:hidden} .button{display:inline;float:right;font-size:12px;cursor:pointer} 關閉 [Ctrl+A 全選 注:如需引...
DW調色板 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
改進版本優化了這個問題,通過簡單的Javascript代碼就可以增加菜單。同時使得HTML頁面非常簡潔,只需要寫2行代碼即可!O(∩_∩)O 1.使用前提,在HTML頁面中引入一個CSS文件,和一個JavaScript文件。如下: 復制代碼 代碼如下:<!D...
<% Function IsValidEmail(email) Dim names, Name, i, c IsValidEmail = True names = Split(email, "@") If UBound(names) <> 1 Then IsValidEmail = False Exit Function End If For Each Name In names If Len(N...
new document .WOKAO [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
//判斷鍵值 //Javascript Document. 請按任意一個鍵。。。。 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 例:回車換Tab 復制代碼 代碼如下:<script type="text/javascript"> document.onkeydown...
這個程序的原型是在做圖片切割效果的時候做出來的,那時參考了好幾個同類的效果,跟muxrwc和BlueDestiny學習了不少東西。 雖然每次整理都覺得很好了,不過每隔一段時間又會發現得某個地方可以改善,某個地方有錯誤,某些需求需...

上一個版本由于是初次接觸這類效果,而且是三個大功能一起開發,能力所限,所以僅僅是實現了效果就完成了。 近來我把其中的 拖放效果 和 縮放效果 單獨出來研究,經過整理和完善,再套進切割效果,個人感覺效果已經不錯了。 要說...