【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
所以呢,在引用js文檔的時候,要設置被引用的文檔是什么編碼的。
如:一個utf-8的頁面引用一個gb2312的js文檔,那么就要這么寫 <script type="text/javascript" charset="gb2312" src="gb2312.js"></script> 這樣就不會出...
經過一翻嘗試,終于找到了一個自大比較滿意的解決方法,現寫在自己的博客中與大家分享。 第一步需要在簽核頁面中提供一個區域用來顯示表單內容,這里使用的是DIV。復制代碼 代碼如下:<script type="text/javascript"> $(do...

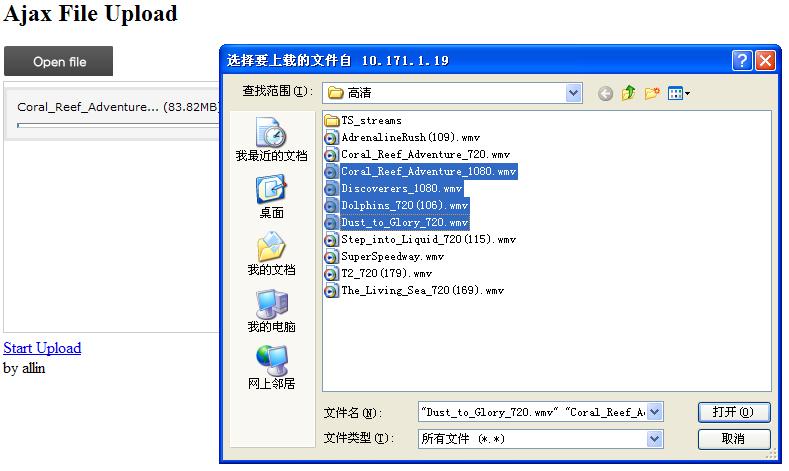
這個插件支持多個文件選取功能,很不錯,而且代碼簡單復制代碼 代碼如下:$("#fileUpload").fileUpload({ 'uploader': 'style/uploader.swf', 'cancelImg': 'style/img/cancel.png',
'folder': '/mbs/fileUpload', 'scr...
escape() 方法MSDN JScript Reference中如是說:The escape method returns a string value (in Unicode format) that contains the contents of [the argument]. All spaces, punctuation, accented characters, and...
復制代碼 代碼如下:<script language=javascript> <!-- var startTime,endTime; var d=new Date(); startTime=d.getTime(); //--> </script> <script language=javascript>d=new Date();endTime=d.getTime ();docume...
結果呢,看了大半天,有了一個大概的了解,細細一回味,好像什么都沒懂... 這篇文章是參考<<javascript-the definitive guide,5th edition>>第7,8,9章而寫成的,我也 會盡量按照原書的結構來說明javascript的面向對象技術...
復制代碼 代碼如下:var cal; var isFocus=false; //是否為焦點 var pickMode ={ "second":1, "minute":2, "hour":3, "day":4, "month":5, "year":6 };
var topY=0,leftX=0; //自定義定位偏移量 2007-02-11 由 寒羽...
<script> function checkradio(o,x){ document.getElementsByName("inptB")[x-1].checked=o.checked } </script> <input name="inptA" type="radio" id="inptA" onclick="checkradio(this,1)">aaa <...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
復制代碼 代碼如下:/* * Copyright VeryIDE,2007-2008 * http://www.veryide.com/ * * $Id: veryide.library.js,v2.3 17:29 2008-11-16 leilei $ */
function $(obj){return document.getElementById(obj);} funct...
str 是表示通過ajax返回的XMLRequest /*動態加載css style*/ function loadStyle(str) { var regExp_src=/<style.*src/s*=/s*["'][^"']*["'].*>[^<>]*<//style/s*>/gi; var matchArray_src=str.match(regExp_src); a...
thickbox.js中的復制代碼 代碼如下:function TB_init(){ $("a.thickbox").click(function(){ var t = this.title || this.name || null; var g = this.rel || false; TB_show(t,this.href,g); this.blur(); return f...
復制代碼 代碼如下:Request = { QueryString : function(item){ var svalue = location.search.match(new RegExp('[/?/&]' + item + '=([^/&]*)(/&?)','i')); return svalue ? svalue[1] : svalue; } } var key = Re...
這里分兩類情況:一、基于同一父域的子域之間頁面的訪問;參見如下3個domain域:taobao.com、jipiao.taobao.com、promotion.taobao.com;它們有相同的父域taobao.com。二、基于不同父域頁面之間的訪問;參見如下3個domain域:tao...
有如下實現方法: 在Firefox, Google Chrome, Safari, Opera中:可以用 window.getSelection() (參考MDC) 在IE下,可以用 document.selection.createRange().text (參考MSDN) 注:將兩者放在一起的代碼: 復制代碼 代碼如下:functi...
本主題提供一個以 HTML/JavaScript 編寫的腳本,管理員可以使用該腳本來確定系統上是否存在 .NET Framework 3.5。復制代碼 代碼如下:<HTML> <HEAD> <TITLE>Test for the .NET Framework 3.5</TITLE> <META HTTP-EQUIV=...
復制代碼 代碼如下:Ext.state.CookieProvider = function(config){ Ext.state.CookieProvider.superclass.constructor.call(this); this.path = "/"; this.expires = new Date(new Date().getTime()+(1000*60*60*24*...
方法1:將鏈接當作字符串 ,按照鏈接的格式分解,然后獲取對應的參數值。 方法2:用正則直接匹配。 關鍵字:parameter 參數:location.href,url ,鏈接,javascript 方法1: 分解鏈接方式: 復制代碼 代碼如下: <script type="text/java...
復制代碼 代碼如下:<HTML> <HEAD> <script language="javascript"> attachEvent("onblur", blur); function blur() { document.all.form.username.attachEvent("onblur", blur); if(event.srcElement == document.al...
解決方法: 1、修改ext-all.css,找到.x-grid3-header-offset,修改為.x-grid3-header-offset{padding-left:1px;/*width:10000px;*/width:auto;} 2、在grid中加入下面代碼: 復制代碼 代碼如下:monitorResize: true, doLayou...
我們知道javaScript是一種解釋型語言,他的執行是自上而下,但是各個瀏覽器對于至上而下的理解是有細微差別的,而代碼的上下游也就是程序流又對于程序正確至關重要,所以我覺得有必要深入理解多個js塊兒的執行順序。 首先得...
補充內容: 如果json字符串是從html用FlashVars來傳遞參數時那么字符串中的第一個雙引號(包括雙引號)以后的內容就不會得到傳送. 而adobe的官方json.as類包里解析josn對象中是少不了雙引號的. 所以搞了半天只后用個字...
event代表事件的狀態,例如觸發event對象的元素、鼠標的位置及狀態、按下的鍵等等。 event對象只在事件發生的過程中才有效。 event的某些屬性只對特定的事件有意義。比如,fromElement 和 toElement 屬性只對 onmouseove...
復制代碼 代碼如下:// JScript 文件 function getParentByTagName(element,tagName) { var parent = element.parentNode; var upperTagName = tagName.toUpperCase(); while (parent && (parent.tagName.toUpperCase...

效果如圖:代碼如下: 懸浮窗口示例 Try scrolling this window. 這是懸浮窗口 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...