【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
支持這些接口的腳本語言有:JavaScript/JScript、VBScript、Perl和Python等。 WSC有以下特點。  小巧高效;  易于創建、維護和部署;  提供了創建COM部件的能力;  提供了訪問大量系統服務...
按回車鍵后跳到下一控件 123 456 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:backgroundRepeat = "no-repeat"...

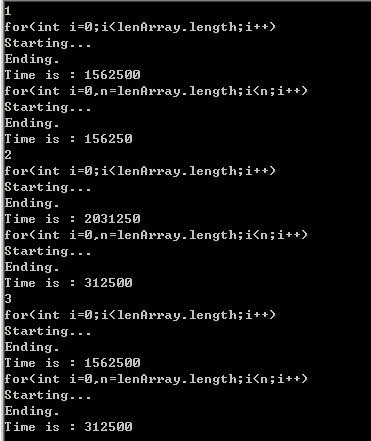
for(int i=1,n=tempUser.length;i <n;i++)與 for(int i=1,;i <tempUser.length;i++)相比較,性能有較大的區別嗎,有必要采取這種寫法嗎, 習慣for(int i=1,;i <tempUser.length;i++),而且并沒有發現兩者的性能有較大差別, 我...
說明: 在對象容器邊界內,在對象的背景和內容之間顯示一張圖片。并提供對此圖片的剪切和改變尺寸的操作。如果載入的是PNG(Portable Network Graphics)格式,則0%-100%的透明度也被提供。 語法: filter : progid:DXImageTra...
但是,如果你想顯示不同地區的時間―--例如,如果你的本部在別的國家,你想查看“本國”時間而非當地時間,又該怎么辦呢?要做到這一點,必須進行各種時間計算才能將當地時間轉換為目的時間。本文將解釋如何進行這些計算。 第一...
attachEvent方法 按鈕onclick addEventListener方法 按鈕click 兩者使用的原理:可對執行的優先級不一樣,下面實例講解如下: attachEvent方法,為某一事件附加其它的處理事件。(不支持Mozilla系列) addEventListener方法 用于...
響應鍵盤特定按鍵(只響應數字鍵) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
假設主頁面有一個div,里面放置一個iframe 復制代碼 代碼如下:<div id="frameBox"> <iframe id="frameWin" src="1.html" name="opWin" style="width:100%; height:100% " frameborder="0" scrolling="no"></i...
javascript的parseInt函數 javascript的parseInt函數,大家都知道是干啥的 但你知道 parseInt("07") 返回多少 ? parseInt("08") 又返回多少 ? 正確答案是 parseInt("07") 返回8 parseInt("08") 返回0 你知道問題在哪?...
indexOf() 方法可返回某個指定的字符串值在字符串中首次出現的位置。 語法 stringObject.indexOf(searchvalue,fromindex) 參數 描述 searchvalue 必需。規定需檢索的字符串值。 fromindex 可選的整數參數。規定在字...
封裝 :javascript中創建對象的模式中,個人認為通過閉包才算的上是真正意義上的封裝 ,所以首先我們先來簡單介紹一下閉包,看下面這個例子:復制代碼 代碼如下:<script type="text/javascript"> function myInfo(){ var name...
Split方法: 以下程序例子實現了split和整數字符串互轉的用法。。。 <script > function evil() { var toint=parseInt("123");//字符串轉換成整形 var intvalue=123; var tostr=intvalue.toString();//類型轉換成字符...
1.關于this對象
復制代碼 代碼如下:view plaincopy to clipboardprint? var obj1=new Object(); var obj2=new Object();
//給兩個對象都添加屬性p,并分別等于1和2 obj1.p=1; obj2.p=2;
//給obj1添加方法,用于顯示...
由于是在網絡上無意間找到的一個例程,所以不知道原作者,在此還請原作者見諒! 完整源代碼如下: 直接用的JS日期控件 測試一,onfocus事件調用:測試二,onclick事件調用: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
版權聲明:原創作品,允許轉載,轉載時請務必以超鏈接形式標明文章原始出版、作者信息和本聲明。否則將追究法律責任。http://blog.csdn.net/mayongzhan - 馬永占,myz,mayongzhan僅相隔一天就出了個v3。修正了一個bug,firefo...
復制代碼 代碼如下:function LoadWindow(val) { URL="sendmsg.aspx?nickname="+val; loc_x=document.body.scrollLeft+event.clientX-event.offsetX; loc_y=document.body.scrollTop+event.clientY-event.offsetY; //...
1.文本框焦點問題 onBlur:當失去輸入焦點后產生該事件 onFocus:當輸入獲得焦點后,產生該文件 Onchange:當文字值改變時,產生該事件 Onselect:當文字加亮后,產生該文件 <input type="text" value="郭強" onfocus="if(valu...
今天在做利用connection 作表單提交過程中發現,標簽"input"跟"botton"中的type屬性設置原來也是一門學問。 在開發過程中,為了使html代碼更加整潔,我首先利用YAHOO.util.Event.addListener(obj, "click", callback)類加...
例如: <script> var t="</script>"; </script> 這里會出錯。必須escapeHTML掉。
對于: <script> var t="$stringescapeutil.escapeJavascript($order.memo)"; </script> 無論如何要escapeJavascript過濾掉單引號。如...
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN"&g...
location.href='ping.html#chen=陳建平‘ 取錨點值 location.hash 結果是:#chen=陳建平 location.href='ping.html?chen=陳建平‘ 取?后面的值 location.href.search() 結果是:?chen=陳建平 再用substring(1) 就可以取#...
//interval變量 var inl = []; //原始透明度 var opa = 100; //判斷瀏覽器 var ie = navigator.appName == "Microsoft Internet Explorer" ? "Microsoft Internet Explorer" : ""; //縮小和打開按紐 function gogo()...
$("標簽名") //取html元素 document.getElementsByTagName("") $("#ID") //取單個控件document.getElementById("") $("div #ID") //取某個控件中 控件 $("#ID #ID") // 通過控件ID取其中的控件 $("標簽.class樣式名"...
/* * 創建彈出div窗口。 1、接口說明:DivWindow(id,title,width,height,content) 構造函數,創建一個彈出窗口對象 參數:id 彈出窗口id; title:彈出窗口標題名稱; width:彈出窗口寬度 height:彈出窗口高度 content: 彈出窗口顯...