【技術開發(fā)焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發(fā)布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
復制代碼 代碼如下:<script language="javascript"> function PollConn(){ TimeCounter=window.setTimeout('PollConn();',5000); function StopPoll(){ window.clearTimeout(TimeCounter) } PollConn(); </script>上...
js判斷瀏覽器版本及版本號 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
潛意識里也就不會用面向?qū)ο蟮乃枷肴ゾ帉慗avaScript代碼,也很少會去深入了解prototype, closures等概念。這導致書寫的代碼經(jīng)常很糟糕。
對于JavaScript的學習,可能最重要的還是要從思想上認識到JavaScript不...
下面的代碼解決了這個問題:當表格被載入的時候,TD的寬度是原定的長度,不會撐開TD,也不會影響其他TD,點擊某行會按照本行所有單元格中行數(shù)最多的單元格的長度伸長行高。用戶體驗很好。【優(yōu)點】 1、對開發(fā)人員指定的表格沒有...

JavaScript 對象從一個原形對象(prototype object) 繼承屬性。所有對象都有原型;原型的所有屬性看上去就像使用它作為原型的那些對象的屬性一樣。簡單的說就是:所有對象都從他的原型繼承屬性。 (each object inherits p...
第一種 可以用onpropertychange來實現(xiàn) 只支持IE [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]第二種可以用onkeydown事件綁定。但會少一個字母 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]第三...

2種形式都可以第一種: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]第二種: 點擊這里下載圖片 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

第一步,設計一下我想要的效果! 我用FW把以前作的相冊效果(http://www.jb51.net/blogview.asp?logID=628)改了改,設計一張簡單的效果圖! 第二步,布局! 復制代碼 代碼如下:<div id="imgBox"> <ul> <li><a href="#"><img alt="th...
他支持以下DOM2方法: appendChild, cloneNode, hasAttributes, hasChildNodes, insertBefore, normalize, removeChild, replaceChild. 也支持以下DOM2性: attributes, childNodes, firstChild, lastChild, localName...

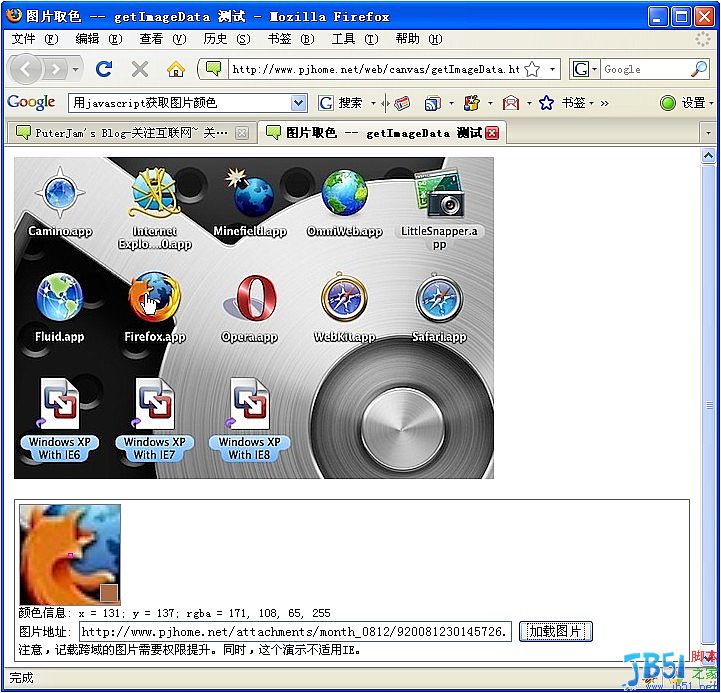
利用canvas的2d對象,我們可以獲取圖片每個像素點的數(shù)據(jù) CanvasPixelArray 舜子這里也寫了一個簡單的 getImageData 的演示 圖片取色演示。這個演示目前只能在ff3下運行。 能夠獲取像素點后,是不是以后的OCR文字識別系統(tǒng)...

復制代碼 代碼如下://只能在firefox下運行 var test = { name: "puterjam", __noSuchMethod__: function(name, args){ alert(["Your call an error function [",name,"]. Arguments list: [",args,"]"].join(""));...

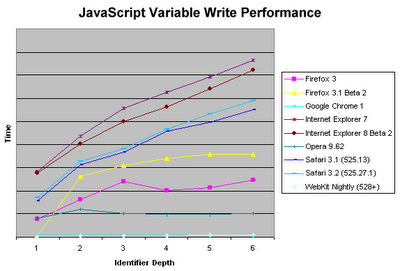
不這么做,對性能到底能帶來多大的損失?本文就來探討這些問題的答案,從根本上了解變量的讀寫性能都和哪些因素有關。 著作權聲明 本文譯自Nicholas C. Zakas于2009年2月10日在個人網(wǎng)站上發(fā)表的《JavaScript Variable Perf...

IE:執(zhí)行超過500W條JScript引擎語句出現(xiàn)提示。 Firefox:執(zhí)行超過10秒出現(xiàn)提示。 Safari:執(zhí)行超過5秒出現(xiàn)提示。 Opera:無論執(zhí)行多久都不會出現(xiàn)提示,最有耐性。 Chrome:執(zhí)行超過約8秒(估計值)出現(xiàn)提示。 注:當彈出類似alert的模...
下面像大家介紹如何讓javascript中indexOf函數(shù)忽略大小寫呢。 把他們?nèi)紦Q成大寫或小寫,再比較就可以了。 這是比較簡單的一種做法! indexOf對象內(nèi)第一次出現(xiàn)子字符串的字符位置, 用toLowerCase或toUpperCase如下代碼:...
===操作符: 要是兩個值類型不同,返回false 要是兩個值都是number類型,并且數(shù)值相同,返回true 要是兩個值都是stirng,并且兩個值的String內(nèi)容相同,返回true 要是兩個值都是true或者都是false,返回true 要是兩個值都是指向相同...
一,spring的正確使用 1,dwr.xml的配置 復制代碼 代碼如下:<dwr> <allow> <!-- dwr+spring --> <create creator="spring" javascript="JCustomerManager"> <param name="beanName" value="customerManager"/> </crea...
1,如何在javasript建立超鏈接 <script type="text/JavaScript"> //方法一: location.href='網(wǎng)址'; //方法二: document.write('<a href="網(wǎng)址">文字</a>'); </script> 2,應用到Ext中的樹控件事件處理 tree_03.js 復制代...
復制代碼 代碼如下:var getMonthWeek = function (a, b, c) { /* a = d = 當前日期 b = 6 - w = 當前周的還有幾天過完(不算今天) a + b 的和在除以7 就是當天是當前月份的第幾周 */ var date = new Date(a, parseInt(b...
一,在Ext中直接使用DWR 1,PoJO的Manager類為 復制代碼 代碼如下:public class CustomerManagerImpl extends HibernateDaoSupport implements CustomerManager { public PageModel allCustomers() { PageModel pageMode...
復制代碼 代碼如下:function allselect() { try{ var checkedcount=0; for(var i=0;i<form1.orgIds.length;i++) { if(form1.orgIds[i].checked) checkedcount++; }
if(checkedcount==form1.orgIds.length) { for(v...
myDate.getYear(); //獲取當前年份(2位)
myDate.getFullYear(); //獲取完整的年份(4位,1970-????)
myDate.getMonth(); //獲取當前月份(0-11,0代表1月)
myDate.getDate(); //獲取當前日(1-31)
my...
工廠模式: 初級開發(fā)者可能會這樣定義對象: var obj = new Object(); obj.name = "hero"; obj.showName=function (){alert(this.name);} 這里存在一個問題就是如果我們要在多個地方用obj對象,可能在程序中類似的代碼...
1.數(shù)組的聲明方法 (1): arrayObj = new Array(); //創(chuàng)建一個數(shù)組。 復制代碼 代碼如下:var arr1 = new Array(); (2):arrayObj = new Array([size]) 創(chuàng)建一個數(shù)組并指定長度,注意不是上限,是長度。 復制代碼 代碼如下:var a...
在輸出整數(shù)時如果需要在前面或者后面補零成一定長度可以用以下函數(shù)。復制代碼 代碼如下:function padLeft(str,lenght){ if(str.length >= lenght) return str; else return padLeft("0" +str,lenght); } function pa...
利用javascript移動div層-javascript 拖動層: 程序功能:利用javascript開發(fā)在界面上隨意拖動以下html code中的div層. javascript移動div層-javascript 拖動層代碼-html code: 復制代碼 代碼如下:
<div id="div_Info...