【技術(shù)開發(fā)焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關(guān)概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關(guān)概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關(guān)概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關(guān)概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關(guān)概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產(chǎn)者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術(shù)發(fā)布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
New Document [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]網(wǎng)上有用C#后臺實現(xiàn)的方法,為方便查看就轉(zhuǎn)貼到下面吧:)復制代碼 代碼如下:public string DateStringFromNow(DateTime dt) { TimeSpan span...
請“運行代碼”后刷新一次。 jquery做斑馬線效果 練習 腳本之家 腳本之家 腳本之家 腳本之家 腳本之家 腳本之家 腳本之家 腳本之家 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

其實這本書一直都在我的電腦里,只是沒認真看過。一直沒怎么很正式的學習過javascript,偶爾用到的時候就到網(wǎng)上找些代碼,改吧改吧就用了,這次從頭開始學起,細細看下來,還真是有不少收獲,甚至有點喜歡上javascript了。 現(xiàn)在步...
<a href="javascript:alert('這里有2個單引號一個雙引號"/'/' :)');" >引號的嵌套</a>
單引號 ‘ 的 ASCII碼是 39 雙引號 " 的 ASCII碼是34,所以我們可以用&#xxx;的形式來代替具體的符號。雖然變成了&#...

效果如下圖請“運行代碼”先試下運行,運行后請刷新一次,感受下: body{ margin:100px auto; text-align:center; } .jcrop-holder {...
提供方便方法操作cookie : 復制代碼 代碼如下:$.cookie('the_cookie'); // 獲得cookie $.cookie('the_cookie', 'the_value'); // 設置cookie $.cookie('the_cookie', 'the_value', { expires: 7 }); //設置帶時間的c...
我們可以對加載的 JS 對象使用 onload 來判斷(js.onload),此方法 Firefox2、Firefox3、Safari3.1+、Opera9.6+ 瀏覽器都能很好的支持,但 IE6、IE7 卻不支持。曲線救國 ―― IE6、IE7 我們可以使用 js.onreadystatechange...

本文將用js+cookie來實現(xiàn)這一功能,因為最近都在研究jquery,所以也就順便用上了,如果你不想用jquery,那么你更需要了解實現(xiàn)的過程就可以了,代碼自己去寫。 需要用到一個jquery的cookie插件,用來操作cookie,連接http://www.jb5...

請“運行代碼”后刷新一次。 jquery img src怎么取 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
關(guān)鍵代碼: 復制代碼 代碼如下:$(function(){ $(".tabs li").eq(0).css("background","#499AFF"); $(".tabs div").eq(0).show(); $(".tabs>ul>li").click(function(i){ $(this).css("background","#499AFF")...
失去焦點時關(guān)閉層練習 #divUserName{ width:200px; height:30px; border:1px solid black; background:#cccccc; font-size:12px; margin-top:10px; } 這是一個層 [Ctrl+A 全選...
運行后刷新一下,才可以,也可以保存本地直接運行也可。 jquery導航菜單 #menu1 { width:970px;height:45px;} #menu1,#menu1 a , #menu1 a span{ background-image:url(http://img.jb51.net/demo/images/daohao.gif)...
“運行代碼”后“刷新一次” 無標題頁 選擇 id 姓名 1 腳本之家 2 腳本之家 3 腳本之家 4 腳本之家 5 腳本之家 6 腳本之家 7 腳本之家 8 腳本之家 9 腳本之家 10 腳本之家...

環(huán)境 : rails 下 例如: 我點擊修改后顯示成這樣: 關(guān)鍵實現(xiàn)過程: 1,列表部分,即第一副圖,藍色部分即實現(xiàn)了傳值 復制代碼 代碼如下:<% i=0 %> <% if @group_page %> <% for group in @group_page %> <% i+=1 %> <tr <...
1 創(chuàng)建腳本塊 1: <script language="JavaScript"> 2: JavaScript code goes here 3: </script> 2 隱藏腳本代碼 1: <script language="JavaScript"> 2: <!-- 3: document.write(“Hello"); 4: // --> 5: </script> 在...
測試通過: ie6 + opera + FF + chrome
復制代碼 代碼如下:if (document.all) { window.attachEvent('onload', arewrite); window.attachEvent('onload', jsStock); } else { window.addEventListener('load', arew...
1 2 3 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]js驗證為正整數(shù) 復制代碼 代碼如下:<script> var re = /^[1-9]d*$/; //智能驗證單個字符 if (!re.test(document.getElementById('group_order').value)){...
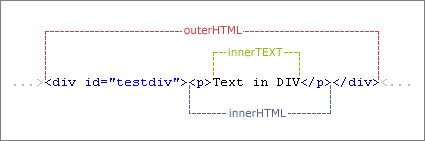
其中innerText特性用來修改起始標簽和結(jié)束標簽之間的文本的。例如,假設有個空的<div/>元素,希望將其變成<div>New text for the div.</div>。用DOM實現(xiàn)時,要這么做: oDiv.appendChild(document.createTextNode("New text...

原理:采用innerText 或者 innerHTML 復制代碼 代碼如下:<script language=”javascript”> var stock_code = stockcode.innerText; var stock_code = stockcode.innerHTML; </script> <div id="stockcode" style="di...

運行后請刷新一次。 圓角遮罩圖片實現(xiàn)圖片圓角 by ahuinan 2009-5-15 li{ list-style:none; float:left; margin-right:20px; margin-top:20px; position:relative; } img{ border:0; width:94px; height:94p...
![innerText innerHTML的用法以及注意事項 [推薦]](/d/file/itjie/JavaScriptjishu/2014-10-23/1667fa5170712fda884b0f29b6a9b5f4.jpg)
一:動態(tài)改變文本和Html Demo1 p { color:gray; } 請點擊下邊的文字..... 你好嗎? 你姓啥? 恢復原樣 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]innerText屬性用來定義對象所要輸出的文本,在本例中...
JavaScript代碼 $("li").hover(function(){ alert($("li").index(this)); }); [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行].index函數(shù)還是很好用的。它的說明為: 搜索與參數(shù)表示的對象匹配的元素,并返回相應元素...
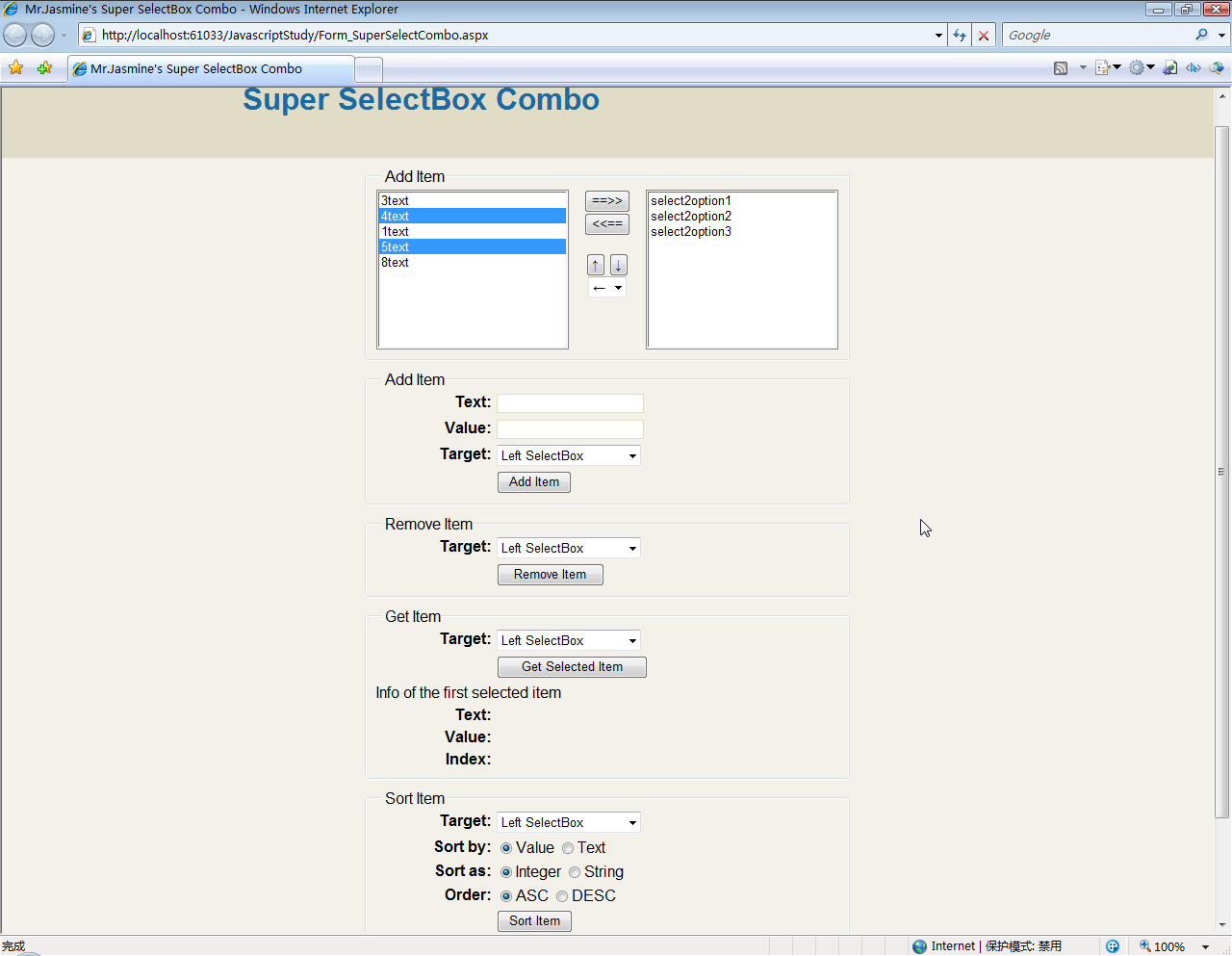
無標題文檔 dl,dd,dt { margin:0; padding:0; } #qq { width:600px; overflow:hidden; height:500px; margin:0 auto; background:#fafafa; padding:15px; } #qq span { di...

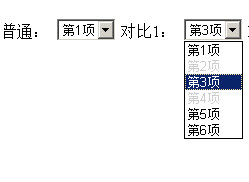
在IE瀏覽器中,給select的options設置 disable屬性 是沒用的。
必須采用一定手段才可以解決這個問題。當然原理就是記住上次選中的 option。 this.selectedIndex 就派上用場了。 需要刷新下才可以看到效果,因為輸出的...
一、正式表達式問題 試圖用以下表達式提取中括號“]”后面的內(nèi)容,連接調(diào)用以下代碼在IE下正常,F(xiàn)ireFox則總是會用單數(shù)行的內(nèi)容替代雙數(shù)行的內(nèi)容。 (/(/])([^ -}]*)/ig).exec(srcText); newtext = "[部門]" + RegExp.$2;...