【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
主要包括以下幾部分:(1)內部插入(2)外部插入(3)包裹(4)替換(5)刪除(6)賦值。那我們就開始詳細地看一下。 1、內部插入:向一些元素的內部插入內容 (1)append(content) :向每個匹配的元素內部追加內容,追加到元素內部的末尾,比如 描述:...
1、屬性: 為所有匹配的元素設置一個計算的屬性值
//為所有的input添加屬性class="btn" //$("input").attr("class","btn");
2、CSS:為每個匹配的元素添加指定的類名 //對所有的提交按鈕添加樣式 $("input:submit")....
今天在網上摘抄了些js中操作日期的相關方法,現在與大家分享一下。 復制代碼 代碼如下:<script type="text/javascript"> Date.prototype.Format = function(fmt) { //author: meizz var o = { "M+" : this.getMonth()...
一個小小的人性化功能,給用戶很大的方便,所以如果你要做類似的網站,俠客建議還是加上喲。 先體驗一下此功能吧: 按下向左方向鍵轉到:www.baidu.com 按下向右方向鍵轉到:www.google.com 按下向回車鍵轉到:www.jb51.net...

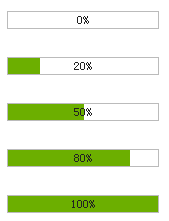
我們先看看最終效果: 第一步,基本 構建基本的代碼,看效果演示: 制作進度條的兩種方法 *{ margin:0; padding:0; } body{font-size:12px;}h1{font-size:15px;} .wrap{ font-size: 12px; margin:40px...
復制代碼 代碼如下:function uniencode(text) { text = escape(text.toString()).replace(//+/g, "%2B"); var matches = text.match(/(%([0-9A-F]{2}))/gi); if (matches) { for (var matchid = 0; matchid < matche...

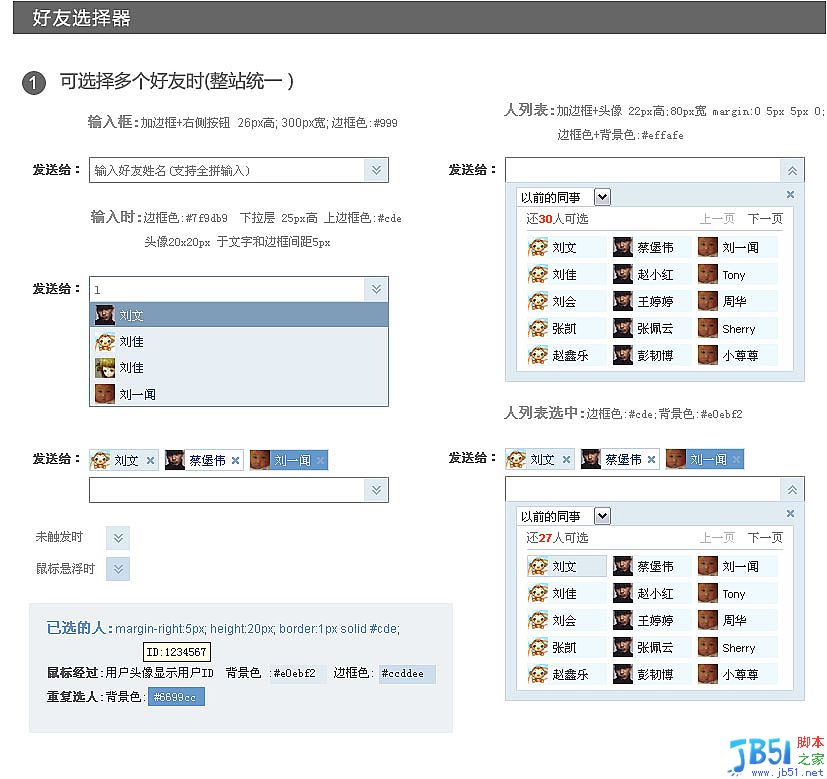
個人覺得好友選擇器是一個比較復雜的組件,涉及到前端和后端的整合。在這里我主要是介紹端段如何實現,后端的數據,我用了幾個簡單的ASP頁面來提供。 1.代碼風格 我的組件是作為一個Jquery 的插件來做的。把整個組...
先看看這兩個方法的定義。 offset(): 獲取匹配元素在當前視口的相對偏移。 返回的對象包含兩個整形屬性:top 和 left。此方法只對可見元素有效。 position(): 獲取匹配元素相對父元素的偏移。 返回的對象包含兩個整形...
請各位參看下面的代碼。 復制代碼 代碼如下:if(ieVersion == "6.0") { window.opener=null; window.close(); } else if(ieVersion == "7.0") { window.open('','_parent',''); window.close(); } 這里需要注意的是在I...
翻譯講究"信/雅/達",我就談不上了.希望能把文章的意思不要弄錯就行.編程的陷阱(gotcha)是指計算機系統中的意想不到的文檔特征而不是bug.這些陷阱使得初學者遠離javascript編程.在我看來,因為所有的瀏覽器都能運行jav...
強制彈出窗口代碼研究-ForceWindow 此為一款老代碼,本代碼是通過構建一個 Form,然后用 JS 去 submit 這個 Form(也可以模擬提交按鈕被 click)。我在 IE8 中測試起作用,但在 Firefox 3.5 中被攔截。 復制代碼 代碼如下: Forc...
substr函數和substring函數都是用來從某個“母字符串”中提取“子字符串”的函數。但用法有些差別,下面分別介紹substr 方法
定義和用法
substr 方法用于返回一個從指定位置開始的指定長度的子字符串。
語法
s...
guestbook demo ()'>于發表: 獲取多條數據(模擬ajax獲取數據) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
比如: 1. document.all() 在FF里不行. 必須改成document.getElementById(); 2. obj.innerText = "XXX"; 在FF里好像偶爾也有問題. 換成obj.innerHTML = "XXX";就行了. 3. var olE = document.body.onload; 獲得body的...

于是嘗試了用input+select來實現,結果如下: 具體代碼及演示地址:www.homdian.com/test.aspx這種方法其實是在下拉框上壓一個文本框,能夠實現輸入,也能夠實現下拉框的選擇。但根據輸入值用用異步的方式綁定下拉框選項時,無法...
1. document.formName.item("itemName") 問題 說明:IE下,可以使用document.formName.item("itemName")或document.formName.elements["elementName"]; Firefox下,只能使用document.formName.elements["elementName"]....
先上測試代碼 復制代碼 代碼如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-...
復制代碼 代碼如下:<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script runat="server"> </script>...
![javascript getBoundingClientRect() 來獲取頁面元素的位置的代碼[修正版]第1/2頁](/d/file/itjie/JavaScriptjishu/2014-10-23/462ebbf8c0b5ea7f2e675619a59955c8.gif)
document.documentElement.getBoundingClientRect下面這是MSDN的解釋: Syntax oRect = object.getBoundingClientRect()Return Value Returns a TextRectangle object. Each rectangle has four integer properties (t...
今天在ext中看到 document.compatMode的使用,感覺這個對于我們開發兼容性的web頁面還是很有幫助,我們都知道,IE對盒模型的渲染在 Standards Mode和Quirks Mode是有很大差別的,在Standards Mode下對于盒模型的解釋和其他的...
無標題文檔 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
同事推薦了Jcrop這個插件,到它的官方站點http://deepliquid.com/content/Jcrop.html下載了最新版的壓縮包,壓縮包中包括了Jcrop的幾個demo文件,關鍵的Jcrop.js文件和jQuery.Jcrop.css文件。基本上來說參照它的幾個demo文...
今天試了下發現GoogleCode提供的SVN中的HTML在Firefox中顯示為HTML源文件 Google了一下,找到了答案: 如果正常顯示需要在SVN提交文件時設置svn:mime-type 為 text/html.(http://blog.pluskid.org/?p=70) SVN客戶端都...
至少每個嘗試JavaScriptOO的程序員都花費很多精力用在面向對象機制的模擬上而非業務本身. 這對Java,C++甚至Php的開發者來講都是難以想象的. 更糟糕的是模擬OO對于JavaScript高級程序員都有著邪惡的吸引. 因為干這個...
用split()方法 例: New Document [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]運行輸出結果是 a
c d e...