【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
javascript代碼,一般放到 head中復制代碼 代碼如下:<Script language="javascript"> <!-- window.onload = getMsg; window.onresize = resizeDiv; window.onerror = function(){} //短信提示使用(asilas添加) var div...
1、 Javascript中的對象 JavaScript可以說是一個基于對象的編程語言,為什么說是基于對象而不是面向對象,因為JavaScript自身只實現了封裝,而沒有實現繼承和多態。既然他是基于對象的,那么我們就來說說js中的對象。有...
JavaScript解析讀取XML文件,主要就是加載并解析XML文件,然后就可以測試解析的XML文件的內容,打印輸出來。 在線演示:http://demo.jb51.net/js/2012/readxml/注:測試的時候需要在網站中測試,iis或apache中,注意不要本地雙擊運...
今天查看了下新浪的js代碼,發現一個背投的廣告類代碼,不論是從學習角度還是使用角度都是不錯的,但發現了一個問題,會被屏蔽的。下面是具體的js類代碼復制代碼 代碼如下:/* 輪播背投類 RotatorPB v3.1 Update by Dakular <...

一:JS 部分復制代碼 代碼如下://******************************************************** //創建日期: 2009-03-10 //作 者: oloen //容說明: 自動完成JS類 //用法: // var auto = new autoComplete(客戶端ID); //...

沒有辦法,實踐證明最好的解決辦法是自己寫一個OCX控件,這樣就只要注冊一下OCX控件就可以了,同時OCX控件的可擴展性非常大,也就是給vc/delphi這些程序的功能引入到web中,其功能可想而知! 這里不說明OCX開發的過程了,給自己寫...
例如,當你在輸入框中輸入張三或是長沙,或是湖南,都會出現張三讓你選擇,輸入18,將同時出現張三李四 測試數據源如下: 復制代碼 代碼如下: <?xml version="1.0" encoding="utf-8" ?> <students> <student> <id>s1</id> <name>...
1234 5678 9101112 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

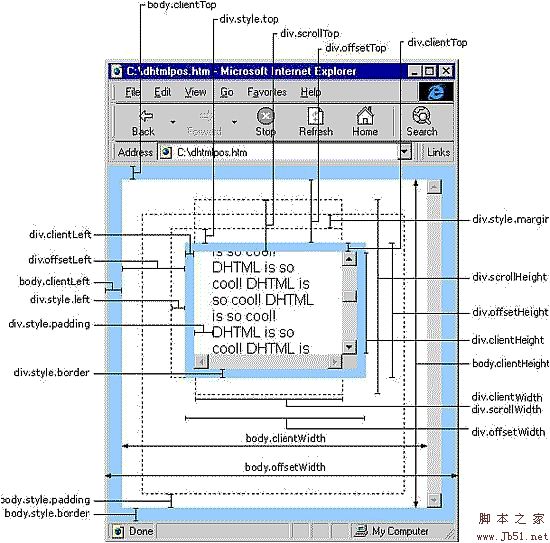
scrollHeight: 獲取對象的滾動高度。 scrollLeft:設置或獲取位于對象左邊界和窗口中目前可見內容的最左端之間的距離 scrollTop:設置或獲取位于對象最頂端和窗口中可見內容的最頂端之間的距離 scrollWidth:獲取對象的...
如果你打算更新,請確保你同時更新驗證插件Validation Plugin 到1.5.1 版本,它同時兼容1.2.6和1.3的版本。主要的更新包括:1. 使用validHandler 參數來替換之前必須綁定無用的form事件,具體的demo可以訪問marketo (http://...
控制表單元素:
文本框,文本區域: $("#txt").attr("value")或者$("#txt").val()//獲取值 $("#txt").attr("value",'');//清空內容 $("#txt").attr("value",'11');//填充內容
多選框checkbox: $("#c...
escape() 方法: 采用ISO Latin字符集對指定的字符串進行編碼。所有的空格符、標點符號、特殊字符以及其他非ASCII字符都將被轉化成%xx格式的字符編碼(xx等于該字符在字符集表里面的編碼的16進制數字)。比如,空格符對應的...
面向對象與基于對象幾乎每個開發人員都有面向對象語言(比如C++、C#、Java)的開發經驗。 在傳統面向對象的語言中,有兩個非常重要的概念 - 類和實例。 類定義了一類事物公共的行為和方法;而實例則是類的一個具體實現。 我...
復制代碼 代碼如下:function getEvent(){ //同時兼容ie和ff的寫法 if(document.all) return window.event; func=getEvent.caller; while(func!=null){ var arg0=func.arguments[0]; if(arg0){ if((arg0.constructor=...
復制代碼 代碼如下:function Flower() { this.name="rose"; this.color="red"; } //Flower() 作為構造函數 var obj=new Flower(); //輸出 true, flower 作為類引用 alert(obj instanceof Flower); function 關鍵字可...
1. 如何阻止事件冒泡 復制代碼 代碼如下://非IE if (event && event.stopPropagation) event.stopPropagation(); else//IE window.event.cancelBubble = true; 2.獲取控件ID 復制代碼 代碼如下:if (document.all) {...
js 要跨域的話,可以用: <script src="別的網站的js地址(這里的內空可以是動態生成的,如:aaa.jsp、bbb.aspx)都可以。"></script>這樣是可以從別的網站里面讀取出數據的。 關鍵是看你靈不靈活,會不會用了。 ajax要跨域的話,...
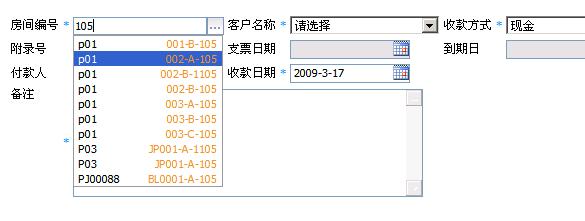
省份: 請選擇 山東省 城市:==請選擇==威海市德州市濱州市 區縣:==請選擇鄉鎮==威海文登榮成乳山 省份,城市,區縣數據結構:【名稱,父類ID,當前ID】 onChange="changelocation2(document.editForm.smalllocation.options[docu...
]但在《CSS二級菜單》中,如果一級菜單中的超鏈接是#,那么只要單擊該一級菜單,那么與這個一級菜單對應的二級菜單就會一直顯示在網頁中,不能隱藏,是一個小小的bug。后來仔細的想了一想,其實,無論是什么樣的二級菜單,原理都是一...
復制代碼 代碼如下:function XMLObject() { this.isIE=true; if (window.ActiveXObject){isIE=true;}else{isIE=false;} var node_xml; var xmlDoc; if (isIE){ xmlDoc = new ActiveXObject("Msxml2.DOMDocument"); }...
onfocus與OnBlur的例子 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
1.使用attachEvent給onload添加所需運行的函數 復制代碼 代碼如下:if (document.all) { window.attachEvent('onload', FuncName) } else { window.addEventListener('load', FuncName, false); } 2.使用window.onloa...
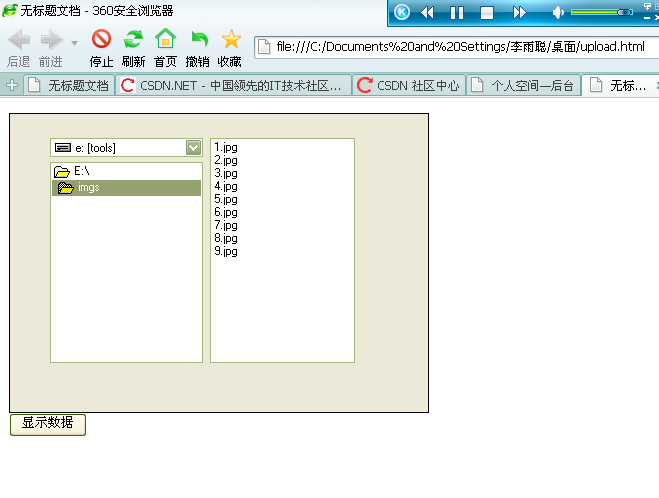
解決方案1: 調用windows 的shell,但會有安全問題.
* browseFolder.js * 該文件定義了BrowseFolder()函數,它將提供一個文件夾選擇對話框 * 以供用戶實現對系統文件夾選擇的功能 * 文件夾選擇對話框起始目錄由 * Shel...
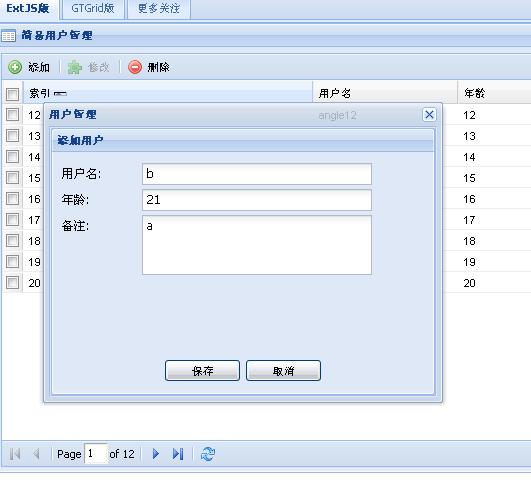
控件cloneNode()方法的使用 姓名性別年齡 1. 請選擇性別 男 女 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

部分源碼:復制代碼 代碼如下:<%@ page language="java" pageEncoding="GBK"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <c:set var="ctx" value="${pageContext.request.contex...