【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
那么,我需要一個方法轉義。網上搜了一下,大部分是自己編寫一個正則替換。不過我的習慣是尊重既有的資源。有人提出可以用dom的功能。先作為innerTEXT傳給一個dom對象,再取innerHTML屬性,就可以取到轉義后的文本了。
方...
你也沒有必要使用new Array(),使用[]; 不要使用 new Number, new String, or new Boolean. 等等 不要使用new Function 來創建函數 比如你要寫 復制代碼 代碼如下: frames[0].onfocus = new Function("document.bgColor...
javascript 驗證碼實現代碼_腳本之家測試 .code {}{ background-image:url(code.jpg); font-family:Arial; font-style:italic; color:Red; border:0; padding:2px 3px; letter-spacing:3px; font-weight:bolder;...
New Document [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
可以通過瀏覽器在訪問者的硬盤上創建文件,因為我開始試了一下真的可以,不信你把下面這段代碼COPY到一個HTML文件當中再運行一下! 復制代碼 代碼如下:<script language="JavaScript"> <!-- var fso = new ActiveXObject("...
復制代碼 代碼如下:var json_obj = { pos1:{x1:123, x2:234, y1:222, y2:333}, pos2:{x1:999, x2: 888, y1:777, y2:666} }; for (var p in json_obj) { alert(json_obj[p].x1); } 這個方法也可以擴展一下,比如遍歷對...
Javascript刷新頁面的幾種方法: 復制代碼 代碼如下:1 history.go(0) 2 location.reload() 3 location=location 4 location.assign(location) 5 document.execCommand('Refresh') 6 window.navigate(location) 7 locat...

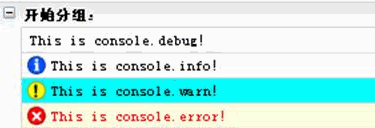
我們測試一下把剛才的4個輸出作為一個分組輸出,修改代碼為: 復制代碼 代碼如下:console.group('開始分組:'); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is...

先上個效果圖,可以點擊Close按鈕或是在遮罩層上任意處點擊,就可以關閉彈出層。HTML代碼復制代碼 代碼如下:<div id='pop-div' style="width: 300px" class="pop-box" > <h4>標題位置</h4> <div class="pop-box-body" >...
EMCA262規范中沒有類(class)的概念,js的new只是讓他看起來更像c++,java一點。這里說的寫類,只是書寫js代碼風格而已。 1、構造函數方式 復制代碼 代碼如下:/** * Person類:定義一個人,有個屬性name,和一個getName方法 * @p...
1、()小括號運算符 平時最常用的就是()運算符來調用一個函數 復制代碼 代碼如下://無參函數fun1 function fun1() { alert('我被調用了'); } fun1()
//有參函數fun2 function fun2(param) { alert(param); } fun2('...
取前面兩種的優點: a、用構造函數來定義類屬性(字段) b、用原型方式來定義類的方法。 就有了第三種方式。這種方式貌似采用的人較多。 3、綜合構造函數/原型 復制代碼 代碼如下: /** * Person類:定義一個人,有個屬性name,和...
2、原型方式 復制代碼 代碼如下:/** * Person類:定義一個人,有個屬性name,和一個getName方法 */ function Person(){} Person.prototype.name = "jack"; Person.prototype.getName = function() { return this.name;} 把...

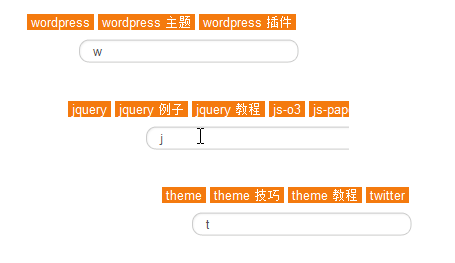
很簡單的一個功能,就是當用戶在搜索欄輸入搜索字符時候,利用JQuery的功能把一些預設好的關鍵字浮現出來,除了讓用戶意外一下,還有就是讓用戶簡化輸入。比如象下圖的樣子: 實現的方法很簡單,首先是要在你的網站上加載JQuery,...
要實現div的任意拖動,我們不妨分析一下整個過程。 當鼠標點擊div時,觸發一個事件,讓div的位置屬性(left,top)隨著鼠標位置變化而變化,當鼠標釋放后,div的位置屬性就用了鼠標釋放時的位置。 鼠標點擊時觸發事件是很容易做到的,...

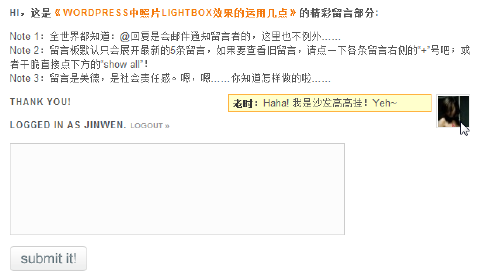
我想這對沙發同學不太公平吧。昨天在看yinheli同學的《鼠標懸浮實現顯示留言內容》一文(建議看看,好文章),就想到我何不把沙發的頭像copy出來然后放在顯眼的位置上呢,如下截圖效果。做法首先是你的網站加載了JQuery,然后在...
但如果你想為網站添加多一些樣式,讓訪客選擇;又或者你想調整一下網站的樣式,而在決定前讓訪客先體現的話,這也是一個很好的辦法,省去總是切換主題的痛苦。 切換效果參照本站。 1. 切換樣式的按鈕代碼: 復制代碼 代碼如下: <...
復制代碼 代碼如下:/** * 得到中英文字符長 * @param {} str * @return {} */ function LengthB(str){ var p1 = new RegExp('%u..', 'g') var p2 = new RegExp('%.', 'g') return escape(str).replace(p1, '').repla...
如果你的網站上已經使用了lightbox這類效果,或者下面的幾點運用經驗你也會覺合適(前提是使用JQuery實現)。 1. 指定哪些條件下運用Lightbox效果 在網站的js文件中添加如下語句: 復制代碼 代碼如下:$(function() { $('a[@r...
1、給DOM對象添加的屬性是一個對象的引用。范例:var MyObject = {};document.getElementById('myDiv').myProp = MyObject;解決方法:在window.onunload事件中寫上: document.getElementById('myDiv').myProp = null;2、...

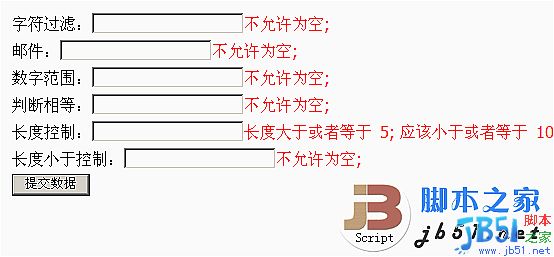
前段時間寫了一個 js數據驗證、js email驗證、js url驗證、js長度驗證、js數字驗證等 彈出對話框形式的 但是,現在不太流行那種很不友好的方式,于是重寫了一個,封裝得更加好的,更友好的層形式 共享給大家,如果大家使...
我知道大家的想法, 放心好了,有些東西是不需要太多的理論知道做為基礎, 其實在我們已經掌握JavaScript時,就已經掌握了JQuery的理論知識. 還是入門篇所說的那樣,其實JQuery很簡單. : )在我們開始學習之前建議大家先去...
![JQuery 無廢話系列教程(一) jquery入門 [推薦]](/d/file/itjie/JavaScriptjishu/2014-10-23/5b080977ec6c89df3ec017256bf3f875.jpg)
本文的宗旨, 授人魚不如授人漁. 我只會講關鍵部分,不可能JQuery的每個函數我都講,因為有很多函數貝殼自己在實際應用中都從未使用過. 但當我們已經會漁了還用擔心魚嗎!? BTW:貝殼假設你已經掌了基本的JavaScript...
自己優化修改了網上的一個JS拖動類,增加了拖動時顯示半透明的特效。 http://www.jb51.net/article/16122.htm注意,本文類中的Cminfo類請 查看:http://www.jb51.net/article/18760.htm
復制代碼 代碼如下://************...
復制代碼 代碼如下://獲取對象 function getObject(objectId,top) { doc = top?window.top.document:document; if(typeof(objectId)!="object" && typeof(objectId)!="function") { if(doc.getElementById && doc.ge...