【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
復制代碼 代碼如下:var Template = Class.create({ //初始化方法 initialize: function(template, pattern) { this.template = template.toString(); this.pattern = pattern || Template.Pattern; },
//格式化方...
復制代碼 代碼如下:Array.from = $A;
(function() { //Array原型的引用 var arrayProto = Array.prototype, slice = arrayProto.slice, //JS 1.6里面會有原生的forEach方法 _each = arrayProto.forEach;...
This is a simple facility for periodical execution of a function. This essentially encapsulates the native clearInterval/setInterval mechanism found in native Window objects.
This is especially usef...
第一種:view-source法 view-source是一種協議,早期基本上每個瀏覽器都支持這個協議。但是不知道什么原因,從IE6 Beta2以后IE就不再支持此協議了。這個方法現在只能用在FireFox瀏覽器上使用了! 使用方法:在瀏覽器地...
復制代碼 代碼如下://Hash對象的工具函數 function $H(object) { return new Hash(object); };
var Hash = Class.create(Enumerable, (function() {
//初始化,創建一個新的Hash對象 function initialize(object)...
復制代碼 代碼如下: /** * @author Supersha * @QQ:770104121 */ var cssQuery = { //parent:用于存儲當前節點的父節點的引用 parent: document, select: function(selectorStr){ var selectors=selectorStr.split("...
復制代碼 代碼如下:<script language="javascript"> function window.onload() { if(window.name==""){ window.name = "0"; } else{ window.name = eval(window.name) + 1; alert("已經刷新"+ window.name+'次'); }...
JavaScript: 復制代碼 代碼如下: <script type="text/javascript"> var level1 = ["Beijing", "GuangZhou", "ShangHai"]; var level2 = [["ZhaoYang", "TianTan", "GuGong"], ["Tianhe", &qu...
/** * @author Supersha * @QQ:770104121 */ 由于在沒有規劃好的情況下寫的這個代碼,寫的比較粗糙,也沒有添加注釋。 主要特點:JavaScript代碼和HTML完全分離;可以隨意添加多個子div標簽,自動擴展 JavaScript代碼: 復制代碼...
JavaScript Data Access Test .alphaDiv{ z-index:100; width:100%; height:100%; opacity:0.5; background:#666666; top:0; left:0; position:absolute; filter:alpha(opacity=50); } .top-div{ z-index:101;...
復制代碼 代碼如下:[code] <script type="text/javascript"> var loading = { element: null, count: 0, ID: 0, createLoading: function(parent, width, height){ //用于生成外圍的進度條框 loading.element = docu...

效果如下圖:當點擊問題時顯示下面的回復內容。復制代碼 代碼如下:script type="text/javascript"> onload = function(){ faq(document.getElementsByTagName("dl")[0], "dt", "dd"); /* * faq函數:elem是父元素,qTag是...
復制代碼 代碼如下:<script type="text/javascript"> //更多的驗證可以繼續添加到errMsg對象里 var errMsg={ required:{ msg:"This field is required.", //load參數指定是否在加載的時候驗證 test:function(obj,loa...
左右收縮表格 col1 col2 col3 col4 col5 col6 col7 col8 col9 col10 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
看一下源碼: 復制代碼 代碼如下: Date.prototype.toJSON = function() { return '"' + this.getUTCFullYear() + '-' + (this.getUTCMonth() + 1).toPaddedString(2) + '-' + this.getUTCDate().toPaddedString(2) + '...
click() 對象.click() 使對象被點擊。 closed 對象.closed 對象窗口是否已關閉true/false clearTimeout(對象) 清除已設置的setTimeout對象 clearInterval(對象) 清除已設置的setInterval對象 confirm("提示信息") 彈...
比如,我們定義了一個Classroom對象,這里我們定一個事件,當教室里的人增加超60人時就觸發一個事件onFull;具體定義如下: 復制代碼 代碼如下:var Classroom=function() { this.numberOfPeople=0; this.onFull=null; this.pe...

1 、文檔里的每個節點都有屬性 nodeName 、 nodeValue 、 nodeType nodeName 文本節點的的節點名是 #text , nodeName 是只讀屬性 nodeValue 1 元素節點 2 屬性節點 3 文本節點 只讀屬性 nodeType 不能用于元素節點...

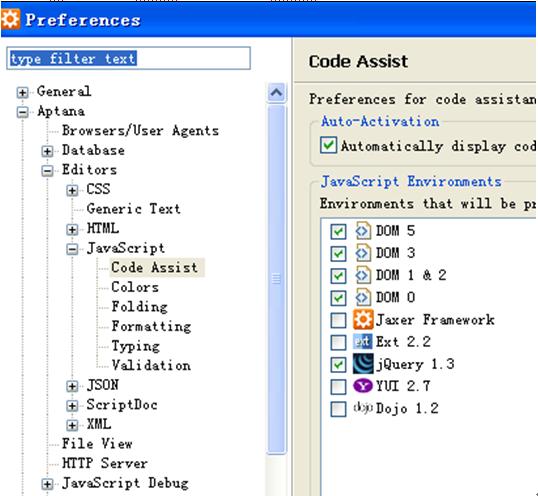
1 、寫 js 的時候用 aptana ( IDE ),有 jquery 的代碼提示。 把 code assist 里面的 jqurey1.3 選上就可以了。
2 、為一個元素增加事件的時候不要在 html 里加,在 js 中加。 不要寫 <input type=”button” onclick=...
thisthis表示當前對象,如果在全局作用范圍內使用this,則指代當前頁面對象window; 如果在函數中使用this,則this指代什么是根據運行時此函數在什么對象上被調用。 我們還可以使用apply和call兩個全局方法來改變函數中this...
面向對象與基于對象幾乎每個開發人員都有面向對象語言(比如C++、C#、Java)的開發經驗。 在傳統面向對象的語言中,有兩個非常重要的概念 - 類和實例。 類定義了一類事物公共的行為和方法;而實例則是類的一個具體實現。 我...
Classical Inheritance in JavaScript。 Crockford是JavaScript開發社區最知名的權威,是JSON、JSLint、JSMin和ADSafe之父,是《JavaScript: The Good Parts》的作者。 現在是Yahoo的資深JavaScript架構師,參與YUI的設計...
注:本章中的jClass的實現參考了Simple JavaScript Inheritance的做法。首先讓我們來回顧一下第一章中介紹的例子: function Person(name) {this.name = name;}Person.prototype = {getName: function() {return this.n...

*請選擇1-3個知識點. 1213123123 2123123123 3213123213 4123213213 5213123213 6213123213 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:<script type="text/javascript"><!-- function GOOGLEResize(){ alert(1); } var ua=navigator.userAgent.toLowerCase(); var isStrict=document.compatMode=="CSS1Compat", isOpera=ua.indexOf(...