【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
總結了一下,主要在以下兩個方面: 1.在IE中腳本不能以setAttribute()來設置其樣式信息(css),必須采用element.style.property=value(注:此處value為要設定的值)的方式來實現某個元素的呈現效果。 eg.document.getElementByI...

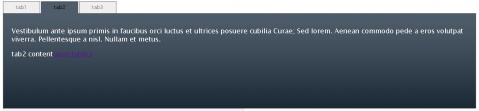
雖然方便好用,但是個人覺得其在UI方面的表現不是太出彩,今天無意中看到jquery tools--一種基于jquery的UI表現框架,其UI功能展示風格類似(或模仿)flex。該框架提供了tabs(選項卡/頁簽)overlay(覆蓋層),tooltip(提示框),scrolla...
這里主要介紹jqPlot中核心部分――Option配置對象。同時,也會對jqplot的各個渲染器做個簡單介紹。 這里主要是參考jqPlot官方網站關于Option的介紹并結自己簡單實踐和理解來對Option的相關屬性進行解釋,如有不合適或錯...
1.用javascript重新定義 window.onbeforeunload() 事件 在javascript里定義一個函數即可 function window.onbeforeunload() { alert("關閉窗口")} alert()事件將會在關閉窗口前執行,你也可以用戶決定是否關閉窗口 fun...

如tabs的學習,首先給出操作的html目標代碼: 復制代碼 代碼如下: <form id="myform"> <h3> Registration Form</h3> <!-- username --> <label for="username">Username</label> <input id="username" /> <div class=&quo...

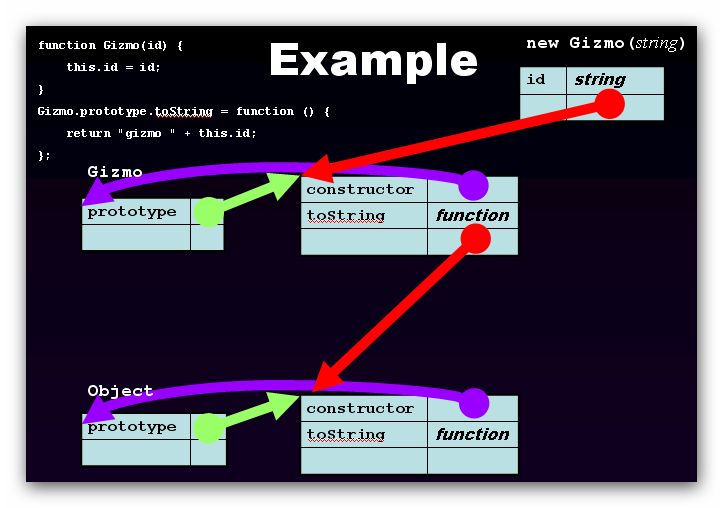
JS沒有提供所謂的類繼承,據說在2.0中要加入這種繼承方式,但是要所有瀏覽器都實現2.0的特性那肯定又得N多年。昨天看了crockford 的一個視頻,里面講解了一下JS的繼承方式,按照PPT里面說的,一共分了三類:Prototypal,pseudoclas...
1.xml的解析(javascript中): 具體代碼如下,解析的結果root為Dom樹。 復制代碼 代碼如下: if (window.ActiveXObject){ var doc=new ActiveXObject("Microsoft.XMLDOM"); doc.async="false"; doc.loadXML(strXml); }else{...

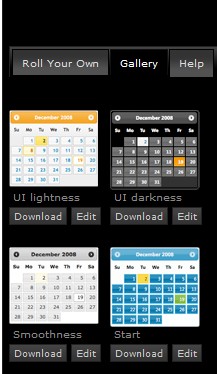
http://jqueryui.com/themeroller/進入此頁面便可以定制自己的UI皮膚了 如上圖,在網頁的左側的tab欄上單擊Gallery選項,便會在下方列出Jquery官方提供的皮膚,點擊任意一套皮膚下面的Edit便會跳到Rool Your Own,在...
復制代碼 代碼如下: /* Basic Singleton. */ var Singleton = { attribute1: true, attribute2: 10, method1: function() { }, method2: function(arg) { } }; 單件模式最主要的用途之一就是命名空間: /* GiantCorp n...
復制代碼 代碼如下: /* DisplayModule interface. */ var DisplayModule = new Interface('DisplayModule', ['append', 'remove', 'clear']); /* ListDisplay class. */ //通過接口實現工廠,這是通過List方式顯示RSS...
[參與測試的瀏覽器:IE6 / IE7 / IE8 / FF3.5 / OP9.6 / SF4 / Chrome2 ] [操作系統:Windows] 本教程旨在實現lightBox時的樣式與行為分離,減少JS在各方面(全屏遮蔽、ie6中遮蔽select、雙向居中、高度自適應內容等)的工作。...
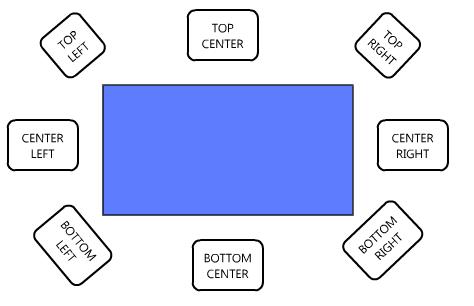
一、圖顯示的樣式,即圖形的顏色、透明度等;二、算法,即圖形的樣子,是簡單的線、矩形、圓形、扇形、多邊形等,javascript和CSS無疑是最佳搭檔,所有的矢量圖形最基本的元素是1*1px的點,點可以成線、成面,成任意圖形。一切矢量圖...
JQuery 確實很方便,簡單的代碼,卻能實現一些不錯的功能。 復制代碼 代碼如下:<script type='text/javascript'><!-- $(function(){ //交替顯示行 $('#alternation').click(function(){...
復制代碼 代碼如下: <script type="text/javascript"> function Base(){} //根抽象類 Base.toBase=function(){ //將一個對象轉化成Base類的實例的方法 return new Base(); } Base.inherit=function(parent){ //用于...
由于后臺程序會過濾掉單引號,所以有些地方如果出現莫民奇妙的空格,就表示單引號,特此說明。 /** * @author Super Sha * QQ:770104121 * Email:supersha@foxmail.com * All Rights Reserved! */ (function(){ //原創 fun...
復制代碼 代碼如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <...
/** * @author Super Sha * QQ:770104121 * E-Mail:supei_shafeng@163.com * publish date: 2009-3-27 * All Rights Reserved */
var JsHelper={}; //聲明一個JsHelper根命名空間 JsHelper.DOM = {}; //聲明JsHelp...
復制代碼 代碼如下:function User(properties){ for(var i in properties){ //遍歷該對象的所有屬性,并保證其作用于正確 (function(which){ var p=i; which["get"+p]=function(){ //動態生成的方法 return properties...
點擊編輯當前內容 Edit Demo 腳本之家 www.jb51.net Copyright:Super sha. [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
當第一次從主窗口進入到一個iframe簡稱{A}中,此時這個{A}中呈現的數據是新的,這時我又點了另外的一個iframe簡稱{B},這里{B}的數據也是新的,在{B}中進行一些邏輯處理,如向{A}中批量增加模型數據,這里我們再進入到{A}中會發...

代碼如下: 復制代碼 代碼如下:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www...
復制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...
本章主要先對Jquery的選擇器進行說明下,本人也不敢說講解,哈,因為我也是正在學習中,本系列文章所寫目的只在與對自己學習過程中的心得等記錄下來,一方面加強自己的印象,另一方面共享下學習的經驗,呵,小弟剛開始寫這種...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
復制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...