【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

先看看效果吧。代碼很簡單,只是使用了javascript的setTimeout()函數。用到的html"復制代碼 代碼如下:<table> <td bgcolor="EE8F8F" height="45"> <img src="dg8.gif" src="dg8.gif" name="hr1"><img src="dg8.gif" na...
復制代碼 代碼如下: /* 缺陷,當前在ff3下,用jquery的 width()與height()函數,在不設置圖片的寬度與高度的時候,不能取到 需要在圖片load函數里面初始化才可以 */ sanshi_imgareaselect = function(pic_id,view_div_id){...
最常見的是使用window.open的方法,直接打開全屏網頁: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 另外,如果想讓已經打開的網頁全屏,有以下兩種方法: 1.使用ActiveX test to full [Ctrl+A 全選...
我們可能往往會去排查問題的緣由,其實,在排查掉冗余的循環和精簡了控件數量后,我們發現性能還是不樂觀,于是繼續排查,一個偶然的修改,卻大大改善了效率,就是類似如下的修改: 修改前: 復制代碼 代碼如下: objDiv.innerHTML +=...
Java代碼 復制代碼 代碼如下: <html> <head> <title>javascript</title> <script type="text/javascript"> function test(inVal){ try{ inVal=inVal.toUpperCase(); }catch(error){ alert("An exception has occurre...
為了防止發生命名沖突,可以建立自己的代碼庫。 就想 Js代碼 復制代碼 代碼如下: ziggy_js=function(){} ziggy_js.ui=function(){} ziggy_js.ui.alerts=function(){} ziggy_js.ui.alerts.showErrorAlert=function(){ a...
創建一個對象 Java代碼 復制代碼 代碼如下: <script type="text/javaScript"> var newObject=new Object(); //創建一個對象 newObject.firstName="frank"; //增加一個firstName屬性 newObject.sayName=function(){ a...
JavaScript中類的學習,從基本類繼承過來方法 也可以這樣實現: Java代碼 復制代碼 代碼如下: function newClass(){ this.firstName="frank"; this.toUc=String.toUpperCase; this.toString=function(){ return this.toU...
因為它這個是創建時自動加載的ArrayStore(關鍵字是:data: ds),沒有動態增加的示例,但我們的項目需要有三個列表框,并且后兩個的內容要根據第一個列表框內容動態的加載,因此要在選擇第一個列表框的內容時,動態填充后兩...
常量:JavaScript常量又稱字面常量,是固化在程序代碼中的信息。變量:變量的主要作用是存取數據,提供一個存取信息的容器。數據類型 整型:整型常量就是數字,可以是十進制、八進制、十六進制。 字符串:字符串就是以英文""...
1、getElementById(id) 通過元素的ID訪問元素,這是DOM一個基礎的訪問頁面元素的方法,我們要經常用到它. 例如下面的例子,我們可以同DIV的ID迅速的訪問到它,而不必通過DOM層層遍歷, 復制代碼 代碼如下: <body> <div id='div...
我們來看: oEle= document.all.aaa ;//這里有一個aaa的對象,但我們不知道它現在長度是多少,所以沒辦法對它操作.因此,我們要先做判斷長度的過程.如下: if(oEle.length){}else{}; 在兩種情況下,花括號里面的內容寫法也...
Java代碼 復制代碼 代碼如下: //第1種寫法 function Circle(r) { this.r = r; } Circle.PI = 3.14159; Circle.prototype.area = function() { return Circle.PI * this.r * this.r; } var c = new Circle(1.0); aler...
JS中的事件冒泡 目的當點擊BBB的時候彈出TR,當點擊AAA的時候彈出TD AAA BBB [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
判斷輸入的字數 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
讀取的xml: 復制代碼 代碼如下:<svg id="svgID" key="1"> <desc id= "descID"> Text1 </desc> <defs> Text2 </defs> <g> text3 </g> </svg>javascript對此xml的解析方法如下:復制代碼 代碼如下:<html xmlns="http...
復制代碼 代碼如下: var testButton=document.getElementById("testButton"); function handlerTest() { var oEvent=window.event;//for IE //var oEvent=arguments[0];// for DOM if(oEvent.type=="click") { alert...
在IE中,在使用checkbox或radio時,你會發現有時不能通過CheckBoxObject.checked = true或CheckBoxObject.setAttribute('checked', true)的方法使checkbox或radio被預選中。 解決這個問題的方法就是利用checkbox或radio...
1.創建Array對象(賦初值情況下)兩種方法: var aColor=new Array('red','black','yellow'); alert(aColor.toString());//output: red,black,yellow var aColor=['red','black','blue']; alert(aColor.toString());//outp...
復制代碼 代碼如下: if(document.getElementById) { alert(document.getElementById);//output: function getElementById(){ [native code] }; } 如上例,該方法判斷所在瀏覽器是否支持getElementById()方法,注意,這里i...
1.javascript中定義而未賦初值的變量,其默認值為undefined。 eg. 復制代碼 代碼如下: var testundefined; if(undefined==testundefined){ alert("undefined==testundefined");//output undefined==testundefined } 2...
concat() 將兩個或多個字符的文本組合起來,返回一個新的字符串。 indexOf() 返回字符串中一個子串第一處出現的索引。如果沒有匹配項,返回 -1 。 charAt() 返回指定位置的字符。 lastIndexOf() 返回字符串中一個子...
基本的操作方法: document.frames("frame_id").document.action; 其中,frame_id是該父頁面需要進行操作的iframe的id,action是iframe中的相關操作。 從該方法中,可以看出 document.frames("frame_id")是用來從父頁面中獲...
1.數值型到String型的轉化 假設該數值型(int/float/double)變量為:num 其轉化后得到的字符串為:str 則其轉化為字符串的方式為有三種,分別如下: (1) str = String.valueOf(num); (2) str =Integer.toString(num); (3) st...

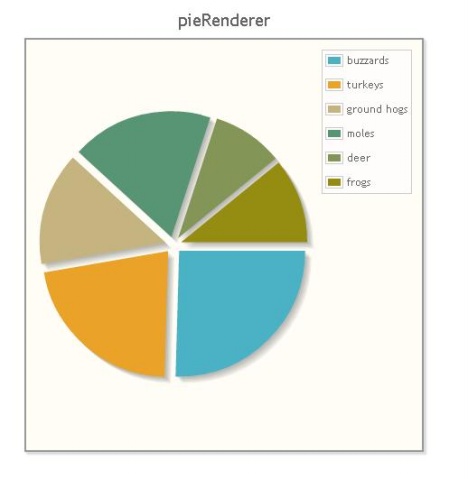
jqplot是基于一個基本的jqplot.js文件,并有多個js文件支持的插件――也就是說jqplot.js文件只能支持線狀圖的繪制,對于餅狀圖,柱狀圖等圖形需要引入pieRenderer.js等文件。 這里參照jqPlot的官方文檔,以餅狀圖為例簡單的...