【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
解決window.open后返回object的錯誤 復制代碼 代碼如下:<a href="javascript:void(window.open('','','width=200,height=200'))">window.open()</a> 只在js的外層加上一個void不帶返回參數的聲明.
順便在這里將win...
復制代碼 代碼如下:function addBookmark(title,url) { if (window.sidebar) { window.sidebar.addPanel(title, url,""); } else if( document.all ) { window.external.AddFavorite( url, title); } else if( windo...
復制代碼 代碼如下: //傳入從數據庫中取出的日期類型數據 function getformatdate(d){ var formate_datetime; var array = d.split(" "); var date = array[0]; var time = array[1]; var array_date = date.split("...
和大家分享一下代碼: JavaScript代碼 復制代碼 代碼如下: //得到select項的個數 jQuery.fn.size = function() { return jQuery(this).get(0).options.length; } //獲得選中項的索引 jQuery.fn.getSelectedIndex = fun...
復制代碼 代碼如下: function CloseWin() { window.opener=null; window.open('','_self'); window.close(); }
實例: 復制代碼 代碼如下: <input type=button value="關閉" onclick="CloseWin()">...
< a href="javascript:void(0)" onclick="foo()" >點擊< /a >
同是上面的操作在ie6下執行會出問題請求不到ajax數據,但是在ie7和ff下沒問題
所以需要修改成
<a href=“#" onclick="foo()">點擊</a>
或者
<a...
jQuery入門指南教程 這個指南是一個對jQuery庫的說明,要求讀者了解HTML(DOM)和CSS的一些常識。它包括了一個簡單的Hello World的例子,選擇器和事件基礎,AJAX、FX的用法,以及如何制作jQuery的插件。 這個指南包括了很多代...

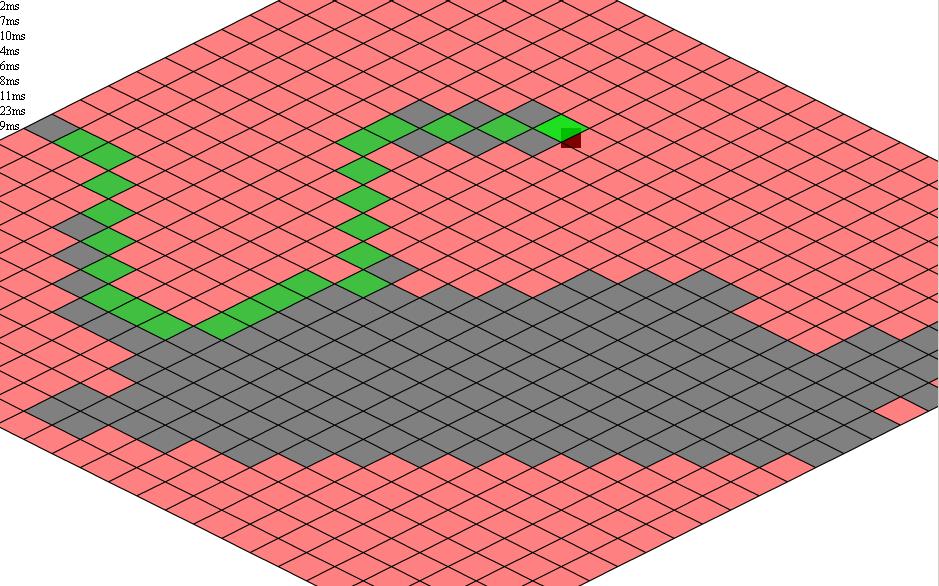
沒事寫個尋路的,很簡單 復制代碼 代碼如下: function xy45(x1, y1) {//直角坐標轉斜45度 var x0 =0; var y0 =0; var s=-Math.PI/4; var o={}; o.x = int((x0+x1*Math.cos(s)+y1*Math.sin(s)))+dx; o.y =-int((y0+x1*M...

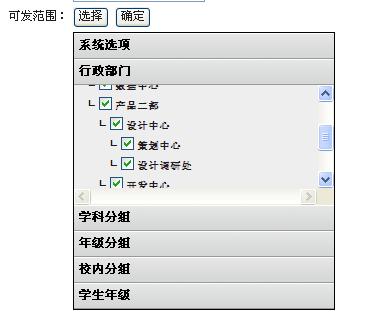
今天總算把部門多選的效果整出來 見圖: 先共享核心代碼: 1:js腳本 復制代碼 代碼如下: var treeHTML = ""; var checkList = new Array(); /*only init here*/ var barString = "└";/*┝└*/ var degreeString = " ";...
原文地址:http://www.davidflanagan.com/2009/08/string-multipli.html原作者:David Flanagan在Ruby中,“*”操作符用一個字符串作為左邊參數,一個數字作為右邊參數,來實現字符串重復。例如,"Ruby" * 2 的值為 "RubyRuby"。...
碰到一段代碼如下 if(n>win) { p=dArry.length-win; } else if(n<0){ p=0; } else { p=n; } 類似的代碼挺多,繼續簡化,其實很簡單,變成這樣 p=((n>win)&&(dArry.length-win))||((n<0)&&0)||n 總結一句話:&&取最后值,||取第...
建議學習jquery的朋友學習下,了解下思路。主要方法:$.browser.['瀏覽器關鍵字'] 代碼: 復制代碼 代碼如下: <script type="text/javascript"> $(function() { if($.browser.msie) { $( function() { alert("this is msi...
復制代碼 代碼如下:<script language="javascript" type="text/javascript"> //add by ahuinan 2009-8-17 //initialize(23.165613663312594,113.35968017578125) var map; var gdir; var marker2; var hasMarker = f...
復制代碼 代碼如下:var str = new Array(); str[0] = '<li id="domain-{0}">'.replace('{0}', 'domainid'); str[1] = 'domainname'; str[2] = '<input type="hidden" name="domainids" value=&...
JavaScript/CSS/DOM基礎 第0課 - 內容概述 第1課 - JavaScript背景知識 第2課 - JavaScript基礎 第3課 - CSS基礎 第4課 - CSS進階 第5課 - DOM模型 JavaScript開發...
在說js獲取元素樣式之前,簡單地談一下樣式
樣式分三種 外部樣式 External Style Sheet 以CSS為擴展名的文件(又稱為"超文本樣式表"文件),它的作用范圍可以是多張網頁,或整個網站,甚至不同的網站。與網頁鏈接后,才能應用。...
頁面編碼如果全部都是gb2312,而在JS里document.write輸中也輸出了<meta http-equiv="Content-Type" content="text/html; charset=gb2312">,還會出現亂碼問題,原因是 :瀏覽器分析,發現JS的默認編碼仍然是UTF-8,最后找得解決...
在 JavaScript 的方法內,有個叫做 arguments 的變量數組,它是只讀的,所有實際傳入的參數變量都 放在了里面,通過它,我們可以對傳入的參數進行類型檢查,從而實現重載的效果。 判斷一個變量的類型有兩種方法。 1,用 typeof 語...
1、按鈕倒數10秒之后才能點擊。這個效果一般在一些論壇注冊時候用到比較多,廢話少說,直接上代碼: 復制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/D...
本文件為:ext_editgrid_products.js,用來顯示,編輯,刪除products表的數據。復制代碼 代碼如下: var productsgrid; var productsstore; var productslimit = 25; //每頁顯示條數 var productsListPostUrl = "/management/...
實例一: 復制代碼 代碼如下: <script type="text/javascript"> var i = 1; // 彈出內容為 1 true 的提示框 alert(window.i + ' ' + (window.i == i)); </script> 分析: 在全局定義的變量其實就是 window 對象的屬性。...

ie自帶的有Active控件,但火狐不支持。這里使用的是js操作dom方法對窗體指定標記內文字進行打印,所以使用時需要定義相關的標簽及其樣式(文字大小、字體之類)。 復制代碼 代碼如下:<script type="text/javascript"> ///***...
復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>jquery xml解析</title> <script src="jquery.min.js" type="text/javascript"></script> <script typ...
復制代碼 代碼如下: /**//// <summary> /// 生成帶CDATA的節點 /// </summary> /// <param name="xDocument">XmlDocument</param> /// <param name="elementName">元素名稱</param> /// <param name="cdataValue">CD...
復制代碼 代碼如下://create the date var myDate = new Date();
//add a day to the date myDate.setDate(myDate.getDate() + 1);
//add a week myDate.setDate(myDate.getDate() + 7);
//add a month myDate...