【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
Sortables類還提供了包括一個名叫“serialize”的優秀方法,通過這個方法你額可以把這些元素的id作為數組輸出――對于服務器端的開發非常有用。接下來,我們看看如何創建一個新的排序項集合,還有一定要看一下最后的演示實...
盡管滾動條(Slider)遵循這個熟悉的模式,但是任然還有一點特殊的地方。 基本用法 創建一個新的滾動條(Slider)對象 我們首先從HTML和CSS開始。基本的想法是創建一個滾動條的div,因此是一個長的長方形(長度取決于我們用滾動條...
簡單地講,一個類就是一個容器,這個容器包含了一些變量集合和操作這些變量的函數,以便實現特定的功能。在一個內容牽涉較多的項目中,類會顯得難以置信的有用。 變量 在前面一系列的課程中,我們已經學習過了Hash對象中鍵值對...
創建和配置一個基本的手風琴很簡單,但是你一定要認真看完全文,因為更多的高級選項可能有一些復雜。 基礎知識 創建一個新的手風琴 要創建一個新的手風琴,你需要選擇一些成對的元素――包含標題和內容。因此,首先,需要給每...
簡單的“額外信息”標簽(TAB) 鼠標移上去顯示內容的TAB 在這第一個項目中,我們要創建一個簡單的菜單,當鼠標移動到這些菜單上時顯示相應的內容。首先,我們來完成HTML代碼――我們就用包含四個列表項的ul好了,然后再創建四個...
我們還將仔細學習一下工具提示的選項和事件,還有一些用來從元素上添加和移除工具提示的工具。最后,我們將學習一下怎么讓一個頁面有多個不同樣式的工具提示。 基礎知識 創建一個新的工具提示 創建一個新的工具提示非常...
這在你給多個元素添加有相同選項的形變動畫時非常有用。就像我們在第20講中看到的最后一個例子一樣。 基本用法 使用Fx.Elements的方法看起來和Fx.Morph差不多。這兩者之間的區別在于.start({})方法和.set({})方法。...
Fdream注:原文好像少了一部分,因此我自作主張地補充了下面這一段及BaseClass的代碼。 在今天的教程中,我們將主要學習一下MooTools中類的實現和繼承(擴展)。通過實現和繼承,我們可以在子類中使用父類的方法,而不需要再重新聲...
復制代碼 代碼如下:document.write('<scr'+'ipt src="http://a.com/b.js" type="text/javascript"></scr'+'ipt>');
直到被殺毒軟件提示有惡意代碼才發現這也是不安全的,汗……
那就只好改成這樣了: 復制代碼 代碼...
基本用法 就像我們前面看過的所有類一樣,我們在把這個類應用到一個元素上面時,我們要做的第一件事就是初始化一個新的Fx.Slide實例。 首先,讓我們為滑動元素建立一個HTML文件。 參考代碼: 復制代碼 代碼如下: <div id="sl...
為了清晰起見,下面用最簡單的HTML和JavaScript來說明。有這么一段HTML(head部分是標準的head,doctype使用xhtml-transitional的DTD): 復制代碼 代碼如下:<body> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540...
檢測瀏覽器及其版本的代碼 復制代碼 代碼如下: getBrowser : function(){ var browser = { msie: false, firefox: false, opera: false, safari: false, chrome: false, netscape: false, appname: 'unknown', versi...
問題:做一個帶拖動的彈出層效果(像提示框那種) 先寫了一半,明天繼續奮斗: javascript 彈出層居中效果的制作 * { padding:0; margin:0; list-style:none; } body { font-family:Verdana, Geneva, sans-serif; f...

ExtJS是一套完整的RIA解決方案,也因為功能完整造成了ext-all.js有400多k,由于是基于JS和CSS的功能實現,對客戶端機器性能也有一定的要求,即不支持IE6以下的版本。如果您的項目對網頁響應時間有嚴格的限制,或者客戶端操作...

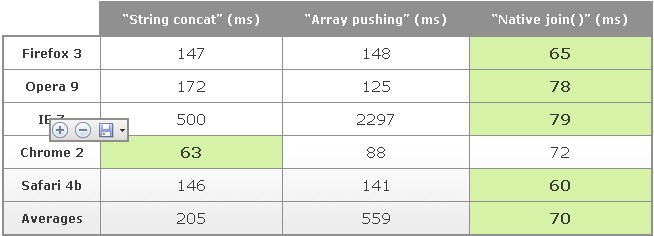
第一種:逐個字符串相加 復制代碼 代碼如下:var arr = ['item 1', 'item 2', 'item 3', ...], list = ''; for (var i = 0, l = arr.length; i < l; i++) { list += '<li>' + arr[i] + ''; } list = '<ul>'...
菜鳥版代碼如下: 理解這段代碼就基本上掌握了 復制代碼 代碼如下:function f_s() { var obj = document.getElementById("top"); obj.style.display = "block"; obj.style.height = "1px";
var sw = function () {...
復制代碼 代碼如下: <script type="text/javascript"> var today=new Date(); //定義當天日期對象 var year = today.getYear(); //獲取年份 var month = today.getMonth(); //獲取月份 var date = today.getDate();...
1、背景 Javascript中的回調函數,相信大家都不陌生,最明顯的例子是做Ajax請求時,提供的回調函數, 實際上DOM節點的事件處理方法(onclick,ondblclick等)也是回調函數。 在使用DWR的時候,回調函數可以作為第一個或者最后一個參...
1. 函數的定義和調用 在JavaScript中,定義函數最常用的方法就是調用function語句。該語句是由function關鍵字構成的,它后面緊跟的是: Ø 函數名 Ø 一個用括號的參數列表,參數是可選的,參數是用逗號分隔開 &Os...
1. 關于JavaScript簡單介紹 Ø 在網絡或書籍所說的JavaScript大部分指客戶端JavaScript。 Ø JavaScript是一種輕量型、解釋型、面向對象的編程語言。 Ø JavaScript特性 1) 控制文檔的外觀和內容...
復制代碼 代碼如下: <script> //定義一個javascript類 function JsClass(privateParam/* */,publicParam){//構造函數 var priMember = privateParam; //私有變量 this.pubMember = publicParam; //公共變量 //定義私...
拖動分頁 body{ border:0px; margin:0px; overflow:hidden; background-color:transparent; font-family:宋體; } .page{ position:absolute; width:700px; border:1px solid #999; background-color:#000; left:...
目前 javascript的實現繼承方式并不是通過“extend”關鍵字來實現的,而是通過 constructor function和prototype屬性來實現繼承。首先我們創建一個animal 類
js 代碼 復制代碼 代碼如下: var animal = function (){...
復制代碼 代碼如下: /* 工廠方式--- 創建并返回特定類型的對象的 工廠函數 ( factory function ) */ function createCar(color,doors,mpg){ var tempCar = new Object; tempCar.color = color; tempCar.doors = doors;...
原因很簡單,在DOM中沒有id為msg_box的div標簽,該怎么解決這個問題呢?方案: 在所有頁面公用的頭部文件header.tpl.html中寫入: 復制代碼 代碼如下: <script> function changMenu(index){ if(typeof getElementById("msg_bo...